Lightsailは、Amazon Web Services (AWS) が提供するクラウドコンピューティングサービスです。Lightsailを利用することで、簡単にWordPressのマルチサイトを構築することができます。本記事では、LightsailでWordPressのマルチサイトを構築する手順について解説します。
概要
既存Wordpressサイトのマルチサイト化
当初はLightsailのWordPress Multisite導入済みインスタンスを作成してそこに移行しようと考えたが、断念。 下記問題のため。・ WordPressの手動での移行は結構大変。 ・ 以前購入した移行用プラグイン(かなり簡単に移行可能)が使えない。 ※Multisiteで使用するためには別途ライセンス購入が必要。そしてそれが高い。(円安?)
環境
- AWS Lightsail
対応手順
バックアップ
Lightsailの手動スナップショットでバックアップしておきます。
WordPressの設定
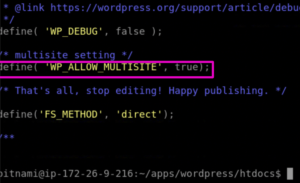
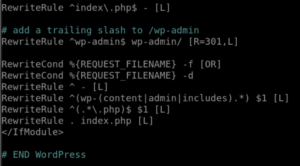
ファイル:/home/bitnami/apps/wordpress/htdocs/wp-config.php
下記を追加
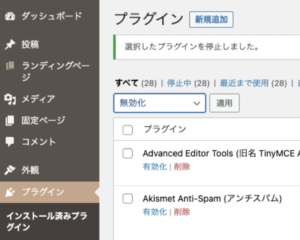
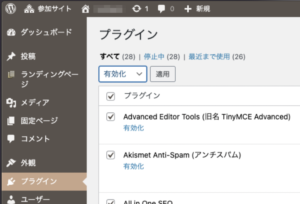
define( 'WP_ALLOW_MULTISITE', true);全てのプラグインを停止しておく。
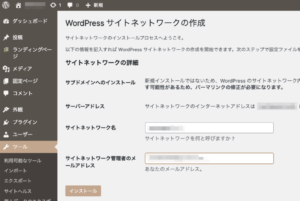
ツール → WordPressサイトネットワークの作成
各種入力してインストール
下の画面が表示されるので、指示に従って追記。
停止させておいたプラグインを再開させる。
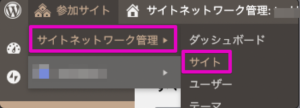
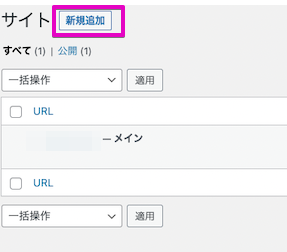
サイトネットワーク管理 → サイト の画面から、新しいサイトを追加する。

今回はサブドメインで追加したので、次にDNS設定が必要。
DNS設定
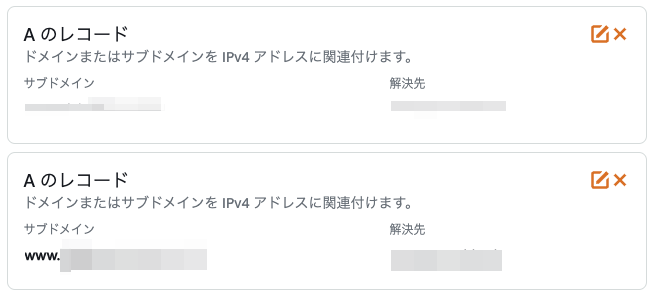
www.付きとなしで、それぞれAレコードを追加。

HTTPS化
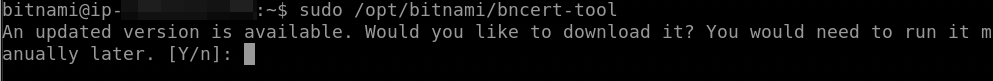
$ sudo /opt/bitnami/bncert -tool
これが出たらYで

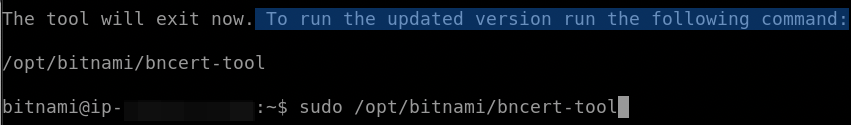
再度コマンド

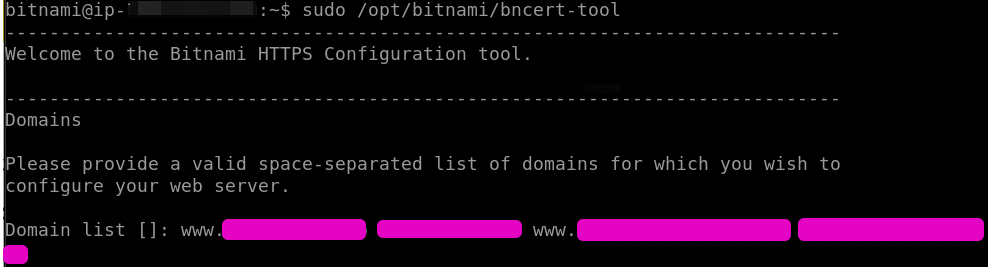
HTTPS化するドメインをスペース区切りで指定、今回はドメインとサブドメイン、それぞれ先頭にwww.付きとそうでないものの計4つを指定

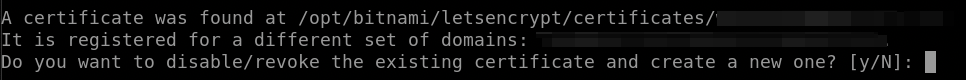
マルチサイト化する前から使っていたので、下のメッセージ
今回は、まとめて作り直すので、yで

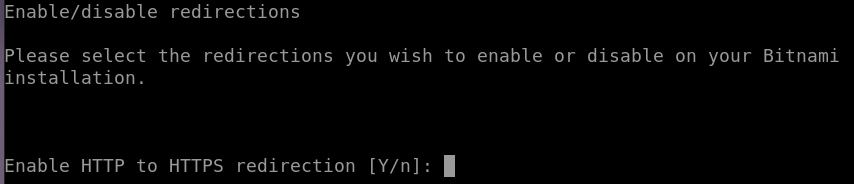
HTTPSにリダイレクトする Y

www.付きのアドレスにリダイレクトする Y
![]()
www.なしへはリダイレクトしない N
![]()
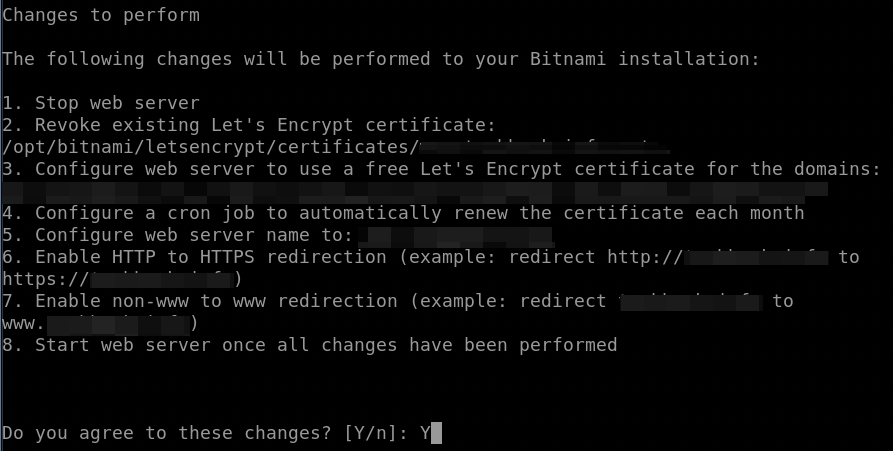
今までの設定内容の確認画面。 Y

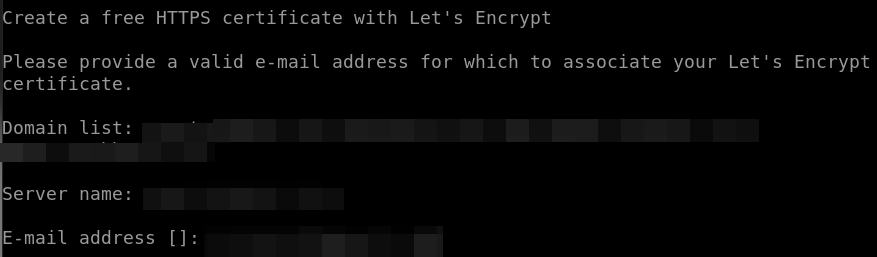
メアドを登録

PDFの内容に同意するならY

ここまで来たら、証明書の準備はOK

「このページは動作していません」と出たら

WordPress側の設定が、www.なしになっているのでwww.付きにアドレス変更。(3箇所)