ReactのuseStateを使用して辞書データを保持する場合、値を更新する方法について説明します。
機能概要
ReactのuseStateフックを使用することで、Reactコンポーネント内で状態を管理することができます。辞書データを保持する場合、useStateを使用して、初期値として空のオブジェクトを指定します。オブジェクトは、キーと値のペアを持つデータ構造です。useStateを使用することで、オブジェクトの値を更新することができます。
注意点
useStateを使用してオブジェクトを更新する場合、注意点があります。useStateは、新しいオブジェクトを作成するわけではなく、現在のオブジェクトを更新します。そのため、オブジェクトの状態を変更するときは、必ず新しいオブジェクトを作成して、それをuseStateに渡す必要があります。また、Reactは、前回の状態との比較によって、変更があった部分のみを再描画するため、不正確な状態を避けるためにも、オブジェクトのコピーを作成することが重要です。
実際の更新サンプル
以下は、useStateを使用して辞書データを保持し、値を更新するサンプルです。
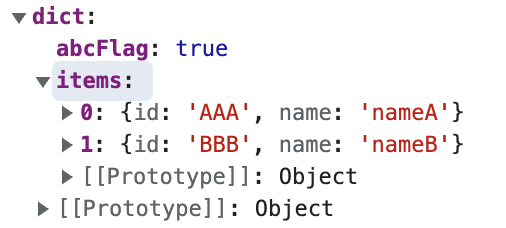
更新前の状態
const [dict, setDict] = useState(
{
items: {
'0': {id: 'AAA', name:'nameA'},
'1': {id: 'BBB', name:'nameB'},
},
abcFlag: true,
});
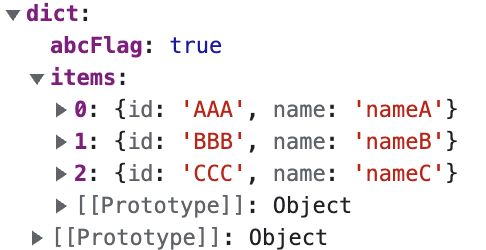
更新してみる
//itemsにkey '2' で追加するなら
setDict(
{
...dict,
items: {
...dict.items,
[2]: {id: 'CCC', name: 'nameC'},
},
}
);