概要
この記事では、WordPressサイトでのサイトマップの作成と登録方法について解説します。
具体的には、All in One SEOプラグインの使用方法からGoogle Search Consoleへの登録プロセスまでを説明しています。
検索エンジンによるサイトの認識と評価が向上し、訪問者数の増加につながるでしょう。
対応
プラグインで作成されるサイトマップのURLを確認
サイドメニューからAll in One SEOを

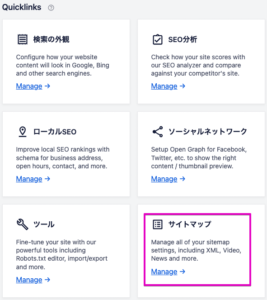
下にスクロールさせていって、サイトマップのManageをクリック

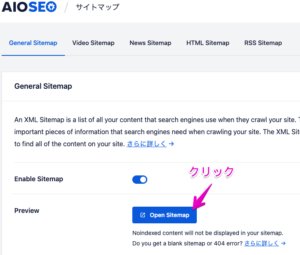
Open Sitemapボタンをクリック

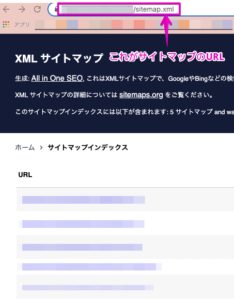
サイトマップが表示されるので、ブラウザのURLをコピー

SearchConsoleに反映
サイトマップメニューの新しいサイトマップにURLを加工して貼り付け。
そして、送信ボタンをクリック

ステータスが`取得できませんでした`になってもあまり気にしない。
インデックスは登録されているようなので。

心配なら、対象レコードをクリックすると詳細画面に遷移するので、そこで「サイトマップを開く」をクリック。
サイトマップのページが表示されれば登録は間違っていない。

